设计师都需要知道的设计原则和定律(五)——邻近性法则
彼此靠近的设计元素被认为是相关的,而间隔开的元素被认为属于不同的组。

一、什么是邻近性法则
邻近性原则与上一篇简洁法则一样同属于格式塔原则中的法则之一,在UI设计中邻近法则是很重要的一条法则

在心理学中邻近性法则描述了彼此接近的人或事物之间形成关系的方式
UI设计中很大程度上依赖于邻近性法则和其他分组原则,因为正确的将相关元素设计到一起对于界面交互十分重要,它会告诉我们的眼睛和大脑如何与设计图像建立联系
什么是邻近性法则归根结底就是一句话:彼此靠近的设计元素被视为同一组的一部分——共享相似的功能或特征
二、邻近性法则解析
邻近性法则应该是我们在设计听到过最多的一个词了,而且你可能经常用到,也经常看到
虽然我们很多次的听到,很多次的看过,但是有没有深入的学习过一次呢?那今天我们一起深入学习一下吧
邻近性法则描述人眼如何感知视觉元素之间的联系。与彼此分离的元素相比,彼此接近的元素被认为是相关的
比如邻近性法则允许我们使用空白(间隔)来建立不同元素之间的感知关系

邻近性法则对于人们对想法、概念等进行分组非常有用,它是我们能够一眼识别不同项目集群的理想选择
但是在设计中我们应该小心的运用这条原则,如果我们将太多的项目分组得太近,最终我们会设计出一个嘈杂、拥挤的布局,反而徒增烦恼
如果每个项目的接近程度变得模糊,那设计就失去了意义
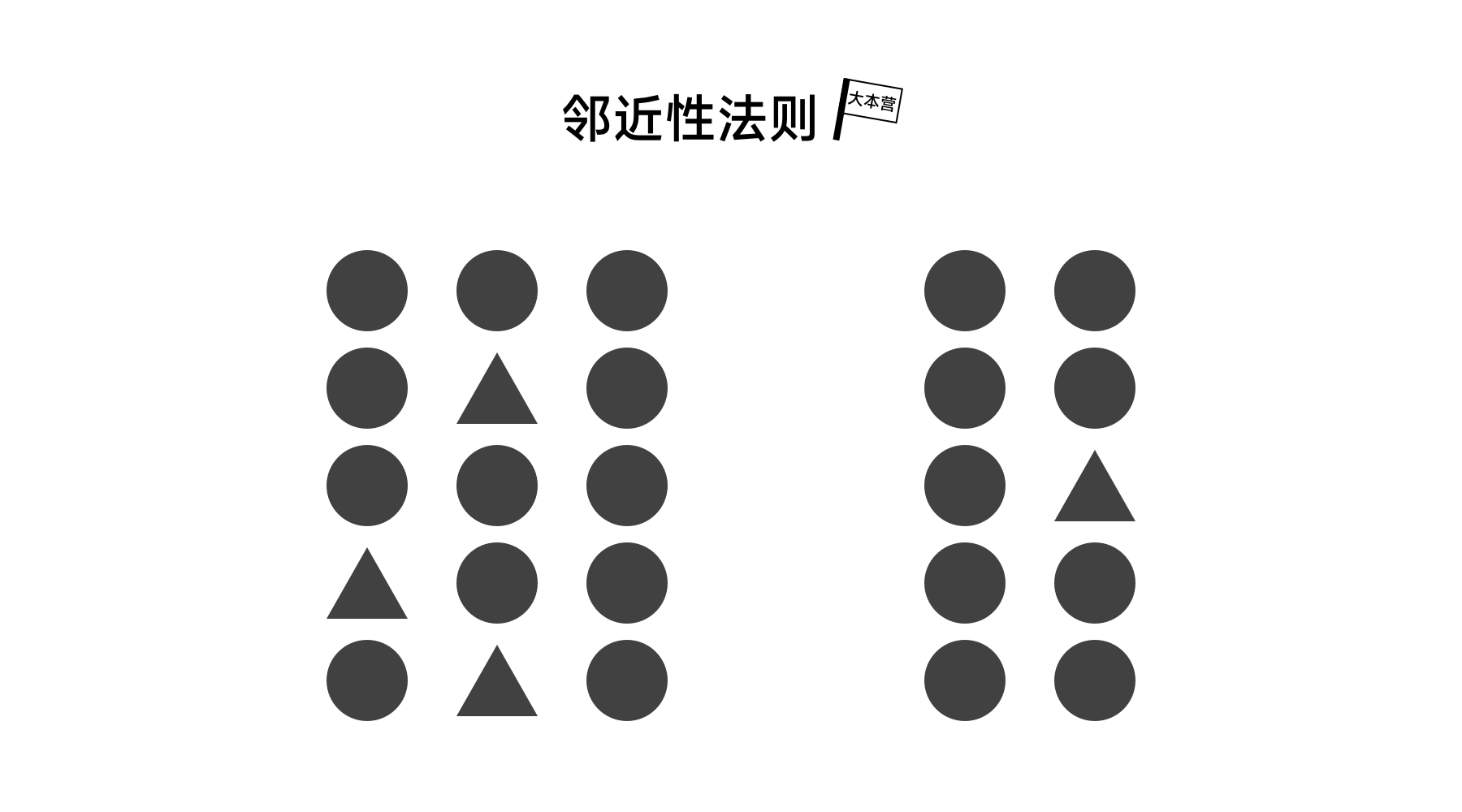
与颜色或形状的相似性相比,邻近性法则能更好地区分成不同的组,如下图:

通过间隔将邻近原则将形状分成两个不同的组,即使在每个组中包含不同的形状,这两个组我们也能很好的区分开来
三、举例
1、汉字&段落
就拿我们最最最最常用的汉字来说,当它们分开时他们各自代表各自的意义而且每个字可能还有好几种意思,当它们彼此靠近时他们就变成了一个词组或句子的意义

还有一个自嘲的笑话“这些字拆开我都认识,但是他们组合成在一起我就不认识了”,用来嘲笑自己的文化水平低下,其实也有一点邻近性法则的味道在其中
在文字中不得不提一下我看到过的一个苍蝇馆子的菜单在排版时的一个错误,看了之后是有气又想笑,如下图:

看了第一竖排我没感觉有什么不对劲,毕竟“腊鱼腊肉”也可以算是一个菜,但是看到第二个“肉香味茄”我在想这家店的菜名还挺独特,好奇是个什么菜,看到第三个我感觉不对了,好像是我阅读方向错了,我想这是哪个XX做的设计真是反人类,或许这并不是专业设计师做的,因为设计师不应该犯这种低级的错误
当然书中的段落,或者文章中的段落也是如此,你随意拿起一本书,或者就拿现在的文章来讲,都是由段落组成的,每个段落之间都是作者在将相似的想法、观点或论点保持在一起,如果想写新的主题或者想法,就会另起一个段落,而不是打来一本书从第一个字开始一直密密麻麻连接到书的最后一个字

2、社会心理学中的邻近性法则
在社会心理学当中其实也有邻近性法则,在人际交往当中,我们交往的最频繁的往往是离我们最近的人,比如在一栋楼或一个小区当中,你与你的邻居交往的几率就比隔一户的邻居交往几率更高

在人际交往中,距离的接近程度与交往的频率有直接的关系,较小的空间距离有利于建立密切的人际关系,这就是心理学当中的邻近性法则,指人与人之间的距离,对双方的亲密程度影响很大:空间距离越近,心理距离相对较近,交往的频率也越高;相反,空间距离越远,心理距离也随之较远,交往的频率也较低
我们古时候也有很多古语和故事也都讲述着类似的观点,例如“远亲不如如近邻”在我们的生活中,也经常出现这样的现象:人们大多数的朋友都是自己身边的人,不是同学同事,便是近邻乡亲;在学校里,跟自己最要好的朋友往往是自己的室友或同桌;在火车上,跟自己聊天的多半是邻座或上下铺

在商务谈判中,如果能够适当缩小彼此的空间和距离,往往获得成功的几率更高。。如果在宽敞的会议室里洽谈了很久,对方态度坚决,谈判陷入了僵局,你不妨尝试着将谈判地点转到饭店、酒吧等地方。彼此肩并肩,促膝而谈,心靠得更近,气氛更加融洽,这时如果你再做一个小小的让步,对方一定会被你的诚意打动,或许会为你提供更大的优惠,双方更容易达成共识

3、UI设计中的邻近性法则
3.1 同一组内的主要信息与辅助信息及其他元素的距离
在UI中同一组的信息放在一起能够提高用户的识别效率,同一组内的元素与元素间的距离应该更小,当前组的元素与其他组的元素应该保持距离,不能让用户产生误解(就像有对象的人应该与其他对象保持距离,不然容易产生误会)

3.2 相关字段组合在一起
当相关字段组合在一起时,表单看起来更容易识别并且完成起来不那么让人产生困难
例如,一个包含 12 个字段的表单可能看起来太繁琐而不想填写,而一个包含 4 个字段的 3 块表单相比之下似乎很简单

3.3 响应式布局也应该注意邻近性法则
在响应式布局中元素的邻近性法则也尤为重要,因为响应中的分组可能会随着不同的屏幕尺寸而改变。在缩小到最小空间时,最小化的元素间的空间也会随之变小或更近,从而破坏分组的关系,导致邻近性法则被破坏
所以在对响应式布局设计时应该要着重注意邻近性法则的运用
我们可以看看下面的例子,如图“1”与“2”之间是同种类型并有关系的链接,用户可以轻松的查看和对比他们,从而决定他们想要去点击哪一个链接
但是在响应成小屏幕后,这两个链接的距离显得很远,一个在最上面,一个在最下面,这样放置可能会导致移动端的用户永远不会发现第二种类型

四、总结
1、接近有助于建立与附近物体的关系
2、靠近的元素被认为具有相似的功能或特征
3、接近度可以帮助用户更快、更有效地理解和组织信息
————————插画练习003 | 宇航员的自拍————————



